Model-View-Controller
Intent
Separate the user interface into three interconnected components: the model, the view and the controller. Let the model manage the data, the view display the data and the controller mediate updating the data and redrawing the display.
Explanation
Real-world example
Consider ICU room in hospital which displays the patients health information on device displays which are taking input from sensors connected to patient. Here, display’s job is to display the data that it receives from the controller which in turn gets update from sensor model.
In plain words
MVC separates the business logic from user interface by mediating Controller between Model & View.
Wikipedia says
Model–view–controller (MVC) is commonly used for developing user interfaces that divide the related program logic into three interconnected elements. This is done to separate internal representations of information from the ways information is presented to and accepted from the user.
Programmatic Example
Consider following GiantModel model class that provides the health, fatigue & nourishment information.
1public class GiantModel {
2
3 private Health health;
4 private Fatigue fatigue;
5 private Nourishment nourishment;
6
7 /**
8 * Instantiates a new GiantModel.
9 */
10 public GiantModel(Health health, Fatigue fatigue, Nourishment nourishment) {
11 this.health = health;
12 this.fatigue = fatigue;
13 this.nourishment = nourishment;
14 }
15
16 public Health getHealth() {
17 return health;
18 }
19
20 public void setHealth(Health health) {
21 this.health = health;
22 }
23
24 public Fatigue getFatigue() {
25 return fatigue;
26 }
27
28 public void setFatigue(Fatigue fatigue) {
29 this.fatigue = fatigue;
30 }
31
32 public Nourishment getNourishment() {
33 return nourishment;
34 }
35
36 public void setNourishment(Nourishment nourishment) {
37 this.nourishment = nourishment;
38 }
39
40 @Override
41 public String toString() {
42 return String.format("The giant looks %s, %s and %s.", health, fatigue, nourishment);
43 }
44}
GiantView class to display received patient data.
1public class GiantView {
2
3 public void displayGiant(GiantModel giant) {
4 LOGGER.info(giant.toString());
5 }
6}
And GiantController class that takes updates from GiantModel & sends to GiantView for display.
1public class GiantController {
2
3 private final GiantModel giant;
4 private final GiantView view;
5
6 public GiantController(GiantModel giant, GiantView view) {
7 this.giant = giant;
8 this.view = view;
9 }
10
11 @SuppressWarnings("UnusedReturnValue")
12 public Health getHealth() {
13 return giant.getHealth();
14 }
15
16 public void setHealth(Health health) {
17 this.giant.setHealth(health);
18 }
19
20 @SuppressWarnings("UnusedReturnValue")
21 public Fatigue getFatigue() {
22 return giant.getFatigue();
23 }
24
25 public void setFatigue(Fatigue fatigue) {
26 this.giant.setFatigue(fatigue);
27 }
28
29 @SuppressWarnings("UnusedReturnValue")
30 public Nourishment getNourishment() {
31 return giant.getNourishment();
32 }
33
34 public void setNourishment(Nourishment nourishment) {
35 this.giant.setNourishment(nourishment);
36 }
37
38 public void updateView() {
39 this.view.displayGiant(giant);
40 }
41}
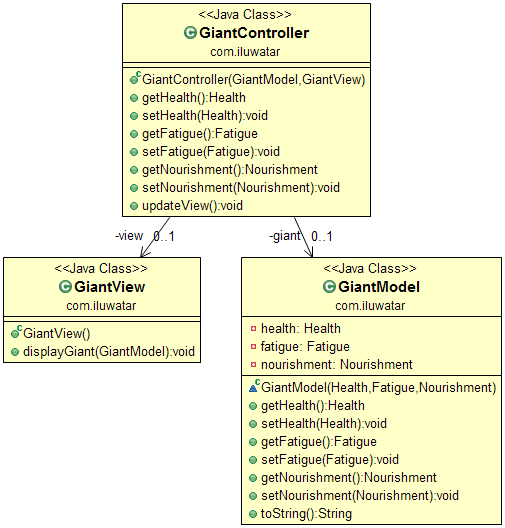
Class diagram

Applicability
Use the Model-View-Controller pattern when
- You want to clearly separate the domain data from its user interface representation