Model-View-ViewModel
Also known as
Model–View–Binder
Intent
To apply “Separation of Concerns” to separate the logic from the UI components and allow developers to work on UI without affecting the logic and vice versa.
Explanation
Wikipedia says
Model–view–viewmodel (MVVM) is a software architectural pattern that facilitates the separation of the development of the graphical user interface (the view) – be it via a markup language or GUI code – from the development of the business logic or back-end logic (the model) so that the view is not dependent on any specific model platform.
Programmatic Example
Zkoss implementation:
ViewModel will hold the business logic and expose the data from model to View
1public class BookViewModel {
2 @WireVariable
3 private List<Book> bookList;
4 private Book selectedBook;
5 private BookService bookService = new BookServiceImpl();
6
7 public Book getSelectedBook() {
8 return selectedBook;
9 }
10
11 @NotifyChange("selectedBook")
12 public void setSelectedBook(Book selectedBook) {
13 this.selectedBook = selectedBook;
14 }
15
16 public List<Book> getBookList() {
17 return bookService.load();
18 }
19
20 /** Deleting a book.
21 */
22 @Command
23 @NotifyChange({"selectedBook","bookList"})
24 public void deleteBook() {
25 if (selectedBook != null) {
26 getBookList().remove(selectedBook);
27 selectedBook = null;
28 }
29}
View will have no logic, only UI elements
1<zk>
2<window title="List of Books" border="normal" width="600px" apply="org.zkoss.bind.BindComposer" viewModel="@id('vm') @init('com.iluwatar.model.view.viewmodel.BookViewModel')">
3 <vbox hflex="true">
4 <listbox model="@bind(vm.bookList)" selectedItem="@bind(vm.selectedBook)" height="400px" mold="paging">
5 <listhead>
6 <listheader label="Book Name"/>
7 <listheader label="Author"/>
8 </listhead>
9 <template name="model" var="book">
10 <listitem >
11 <listcell label="@bind(book.name)"/>
12 <listcell label="@bind(book.author)"/>
13 </listitem>
14 </template>
15 </listbox>
16 </vbox>
17 <toolbar>
18 <button label="Delete" onClick="@command('deleteBook')" disabled="@load(empty vm.selectedBook)" />
19 </toolbar>
20 <hbox style="margin-top:20px" visible="@bind(not empty vm.selectedBook)">
21 <vbox>
22 <hlayout>
23 Book Name : <label value="@bind(vm.selectedBook.name)" style="font-weight:bold"/>
24 </hlayout>
25 <hlayout>
26 Book Author : <label value="@bind(vm.selectedBook.author)" style="font-weight:bold"/>
27 </hlayout>
28 <hlayout>
29 Book Description : <label value="@bind(vm.selectedBook.description)" style="font-weight:bold"/>
30 </hlayout>
31 </vbox>
32 </hbox>
33</window>
34</zk>
To deploy the example, go to model-view-viewmodel folder and run:
mvn clean installmvn jetty:run -Djetty.http.port=9911- Open browser to address: http://localhost:9911/model-view-viewmodel/
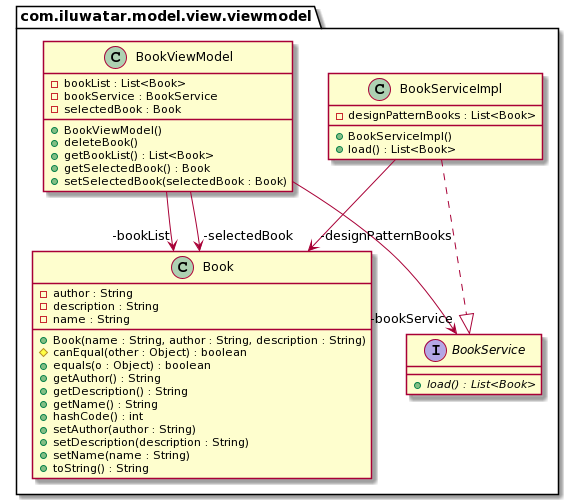
Class diagram

Applicability
- When looking for clean architecture, with better reusability, testability and maintainability.
Tutorials
Typical Use Case
- Android apps
- .NET framework applications
- JavaScript applications
Real world examples
- ZK Framework zkoss.org
- KnockoutJS knockoutjs.com
Consequences
John Gossman has criticized the MVVM pattern and its application in specific uses, stating that MVVM can be “overkill” when creating simple user interfaces. For larger applications, he believes that generalizing the viewmodel upfront can be difficult, and that large-scale data binding can lead to lower performance - Ref: MVVM-Wiki
Can be hard to design ViewModel for larger applications.
For complex databinding, debugging can be difficult.