Pipeline
Intent
Allows processing of data in a series of stages by giving in an initial input and passing the processed output to be used by the next stages.
Explanation
The Pipeline pattern uses ordered stages to process a sequence of input values. Each implemented task is represented by a stage of the pipeline. You can think of pipelines as similar to assembly lines in a factory, where each item in the assembly line is constructed in stages. The partially assembled item is passed from one assembly stage to another. The outputs of the assembly line occur in the same order as that of the inputs.
Real world example
Suppose we wanted to pass through a string to a series of filtering stages and convert it as a char array on the last stage.
In plain words
Pipeline pattern is an assembly line where partial results are passed from one stage to another.
Wikipedia says
In software engineering, a pipeline consists of a chain of processing elements (processes, threads, coroutines, functions, etc.), arranged so that the output of each element is the input of the next; the name is by analogy to a physical pipeline.
Programmatic Example
The stages of our pipeline are called Handlers.
1interface Handler<I, O> {
2 O process(I input);
3}
In our string processing example we have 3 different concrete Handlers.
1class RemoveAlphabetsHandler implements Handler<String, String> {
2 ...
3}
4
5class RemoveDigitsHandler implements Handler<String, String> {
6 ...
7}
8
9class ConvertToCharArrayHandler implements Handler<String, char[]> {
10 ...
11}
Here is the Pipeline that will gather and execute the handlers one by one.
1class Pipeline<I, O> {
2
3 private final Handler<I, O> currentHandler;
4
5 Pipeline(Handler<I, O> currentHandler) {
6 this.currentHandler = currentHandler;
7 }
8
9 <K> Pipeline<I, K> addHandler(Handler<O, K> newHandler) {
10 return new Pipeline<>(input -> newHandler.process(currentHandler.process(input)));
11 }
12
13 O execute(I input) {
14 return currentHandler.process(input);
15 }
16}
And here’s the Pipeline in action processing the string.
1 var filters = new Pipeline<>(new RemoveAlphabetsHandler())
2 .addHandler(new RemoveDigitsHandler())
3 .addHandler(new ConvertToCharArrayHandler());
4 filters.execute("GoYankees123!");
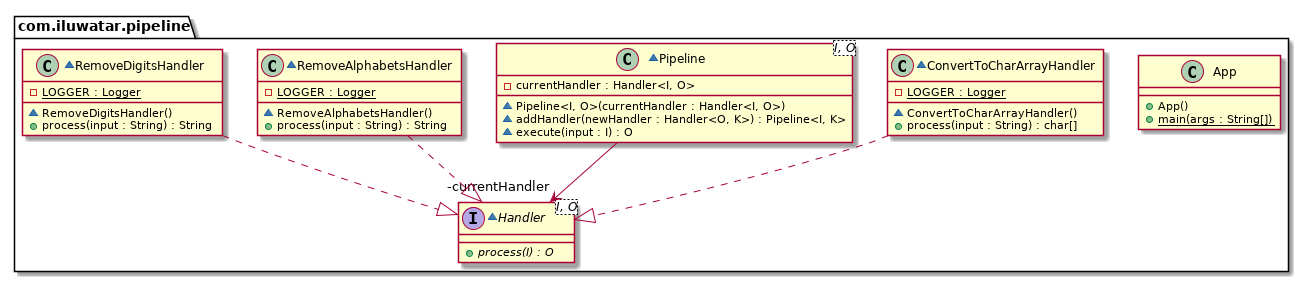
Class diagram

Applicability
Use the Pipeline pattern when you want to
- Execute individual stages that yields a final value.
- Add readability to complex sequence of operations by providing a fluent builder as an interface.
- Improve testability of code since stages will most likely be doing a single thing, complying to the Single Responsibility Principle (SRP)